Pour trouver l’inspiration pour votre création de site, la première chose à faire est de pratiquer une veille concurrentielle sur le web…
De quoi s'agit-il ?
La veille concurrentielle consiste à observer et analyser les offres similaires à la vôtre. En d'autres termes, il s'agit de regarder ce que fait la concurrence, afin de vous donner des idées et / ou de vous améliorer.
Pourquoi analyser le site web de vos concurrents ?
Dans l'économie mondiale d'aujourd'hui, il est indispensable d'être compétitif, si l'on veut rester à flot.
.jpg)
L'analyse de vos concurrents peut vous inspirer, vous faire gagner du temps, vous ouvrir de nouvelles perspectives et améliorer vos performances.
Notamment en vous aidant à :
-
Mieux comprendre votre public-cible
-
Trouver des idées fraîches pour votre création web
-
Identifier des problématiques auxquelles vous n’auriez pas pensé
-
Affiner votre image de marque
-
Découvrir de nouvelles opportunités et des lacunes potentielles sur le marché…
Attention
N'oubliez pas de le faire dans le respect de la légalité et de l'éthique ; la veille concurrentielle ne doit pas se transformer en espionnage d'entreprise :
-
Ne copiez pas des éléments spécifiques ; cela peut être illégal et il est préférable de s'inspirer et d’améliorer.
-
Veillez à utiliser votre vrai nom et l'adresse électronique de votre entreprise (et non votre email personnel), lorsque vous vous inscrivez à un service concurrent.
-
Respectez les conditions d'utilisation des différents sites, en matière de veille concurrentielle.
-
Suivez les conseils de votre employeur ou de votre entreprise.
Veille concurrentielle pour créer son site : la méthode en 4 étapes
-
Identifiez vos concurrents
Pour déterminer si une entreprise fait partie de vos concurrents, posez-vous les questions suivantes :
-
Avons-nous le même objectif ?
-
Visons-nous le même public ?
-
Si vous avez des magasins physiques, sont-ils situés dans des endroits similaires ?
Si vous avez répondu par l'affirmative à la plupart de ces questions, il s'agit probablement de votre concurrent. 🤷
-
Faites l'analyse de leur site
Dans votre analyse web de la concurrence, vous allez observer les caractéristiques de leur site internet : menu de navigation, structure et agencement des pages, performances SEO (mots-clés utilisés), design, outils et stratégies marketing, service-clientèle...
Vous pourrez utiliser cette analyse pour prendre des décisions stratégiques concernant vos pratiques en ligne. Par exemple, si votre concurrent est bien classé pour certains mots-clés, vous pouvez créer un contenu compétitif et essayer de le faire reculer dans le classement Google.
-
Tirez parti des commentaires des clients de vos concurrents
Les commentaires des clients de vos concurrents peuvent aussi vous permettre de peaufiner votre création de site.
Essayez d'obtenir les informations suivantes sur vos compétiteurs :
-
Qu'est-ce qui a attiré les clients chez eux ?
-
Qu'est-ce qui leur vaut le plus de compliments ?
-
Quels sont les points sur lesquels ils semblent avoir le plus de problèmes ?
-
Comment réagissent-ils aux plaintes des consommateurs ?
-
Y a-t-il quelque chose que les clients souhaiteraient qu'ils fassent ?
-
Transformer l’analyse en idées, et les idées en actions !
Comme déjà dit, ne vous contentez pas de copier les idées de vos concurrents, améliorez-les ! Parfois, il suffit d'un petit changement, d'autres fois, cela peut inspirer quelque chose de totalement nouveau !
Ensuite, découpez les objectifs en différentes tâches, et distribuez-les au sein de votre équipe.
Créer un site
…Que devez-vous regarder en priorité sur le site web de vos concurrents ? 🤔
-
Format du site
Observez les choix de vos concurrents en matière de type de site web : se contentent-ils d’une seule page, ont-ils opté pour la vente en ligne, entretiennent-ils un blog, ont-ils ajouté un portfolio, etc. ?
Voici quelques options courantes en matière de format web :
-
Site one-page : toutes les informations sont regroupées sur une seule page, avec des sections défilantes.
-
Site multi-pages : le contenu est réparti sur plusieurs pages, généralement avec un menu de navigation pour accéder à chaque section.
-
Boutique en ligne : si vous avez besoin d'une fonctionnalité de commerce électronique, observez, chez vos concurrents, la convivialité du processus d'achat, la présentation des produits, et les options de paiement. 🛒
-
Portfolio : l’ajout d’un portfolio est idéal pour tous les métiers visuels : photographe, artiste-peintre, toutes les professions liées à la coiffure ou à l’esthétique, tous les métiers du bâtiment (rénovation, décoration intérieure, architecture…), etc.

-
Blog : l’insertion d'un blog vous permet d’améliorer votre image de marque, en vous positionnant comme un expert. De plus, l’insertion régulière de nouvelles pages jouera favorablement pour votre visibilité sur Google.
-
Structure du site
Une fois que vous avez identifié le format web, vous pourrez vous pencher sur l’arborescence du site.
-
Nombre de pages : analysez combien de pages sont utilisées pour présenter les informations. Cela peut varier selon la complexité de l'entreprise et de ses services.
-
Nature des pages : examinez comment le contenu web est distribué parmi les pages : pages d'accueil, de présentation des produits ou services, page de témoignages, de contact, etc.
-
Rubriques et sous-pages : observez comment les informations sont réparties en rubriques et sous-pages pour faciliter la navigation.

-
Structure des pages
La façon dont les pages sont organisées a aussi son importance dans le succès d’un site.
Prêtez notamment attention aux éléments suivants :
-
Présence d'un footer, d’une barre latérale, emplacement du logo, du titre, du menu de navigation,... Y a t-il différentes sections dans la page ?
-
Contenu du footer, du header, de la barre latérale potentielle : par exemple, le footer peut inclure des liens vers les pages importantes du site (comme les mentions légales, la politique de confidentialité), des coordonnées de contact, des icônes de réseaux sociaux, etc. Le header, quant à lui, peut contenir différents liens directs, un bouton d’appel à l’action, un sous-titre, un sous-menu…
-
Design et ergonomie
Un site visuellement attractif fera toute la différence, en matière de rétention des visiteurs.
Observez surtout les caractéristiques qui suivent :
Vous trouverez des exemples d’inspiration web design pour votre site, un peu plus bas dans cet article. 👇
-
La disposition des éléments sur la page : la présentation doit permettre aux visiteurs de trouver rapidement ce qu’ils recherchent.
-
L'adaptabilité du site aux différents appareils connectés (responsive design).
Pour cet aspect, pas d’inquiétude
Chez SiteW, tous nos modèles de site sont nativement optimisés pour la navigation sur mobiles. 😮💨
-
Contenu
Les informations les plus essentielles doivent être mises en valeur.
Voici les points à observer avant tout chose :
-
La clarté et la pertinence des informations présentées.
-
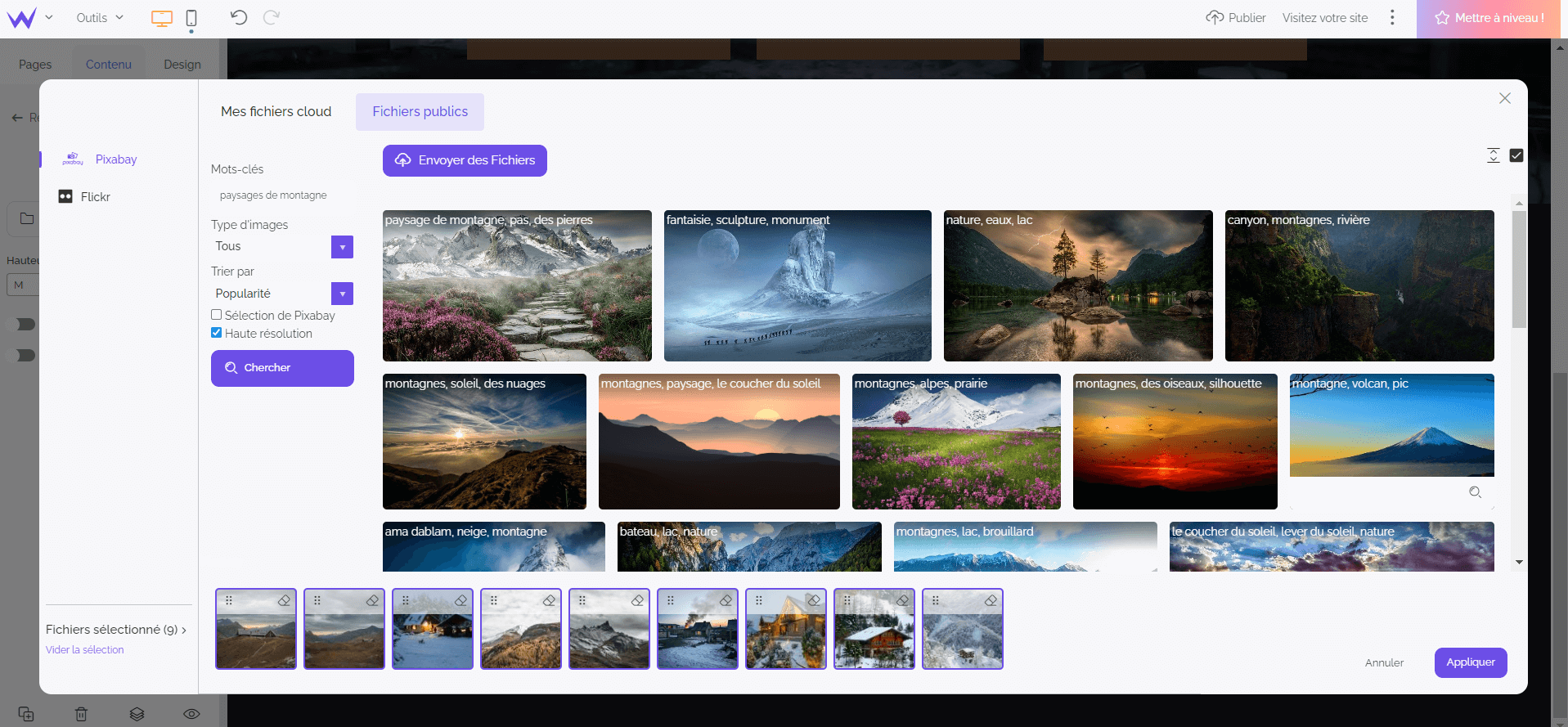
La qualité des images et des vidéos utilisées.
-
La présence de preuves sociales : témoignages-clients, études de cas, statistiques, certificats et labels, chiffres de performance, etc.
-
Performances techniques
Les performances d’un site impactent la satisfaction des visiteurs et le classement sur Google.
Faites attention à :
Toutes ces caractéristiques sont entièrement prises en charge par notre service. Chez SiteW, vous n’avez pas besoin de vous en préoccuper. 🧘♀️
-
Fonctionnalités
Il s’agit des éléments qu’utilisent les visiteurs pour entrer en interaction avec le site.
Portez une attention particulière aux :

-
Agendas et options de réservation en ligne, si cela est pertinent pour votre activité.
-
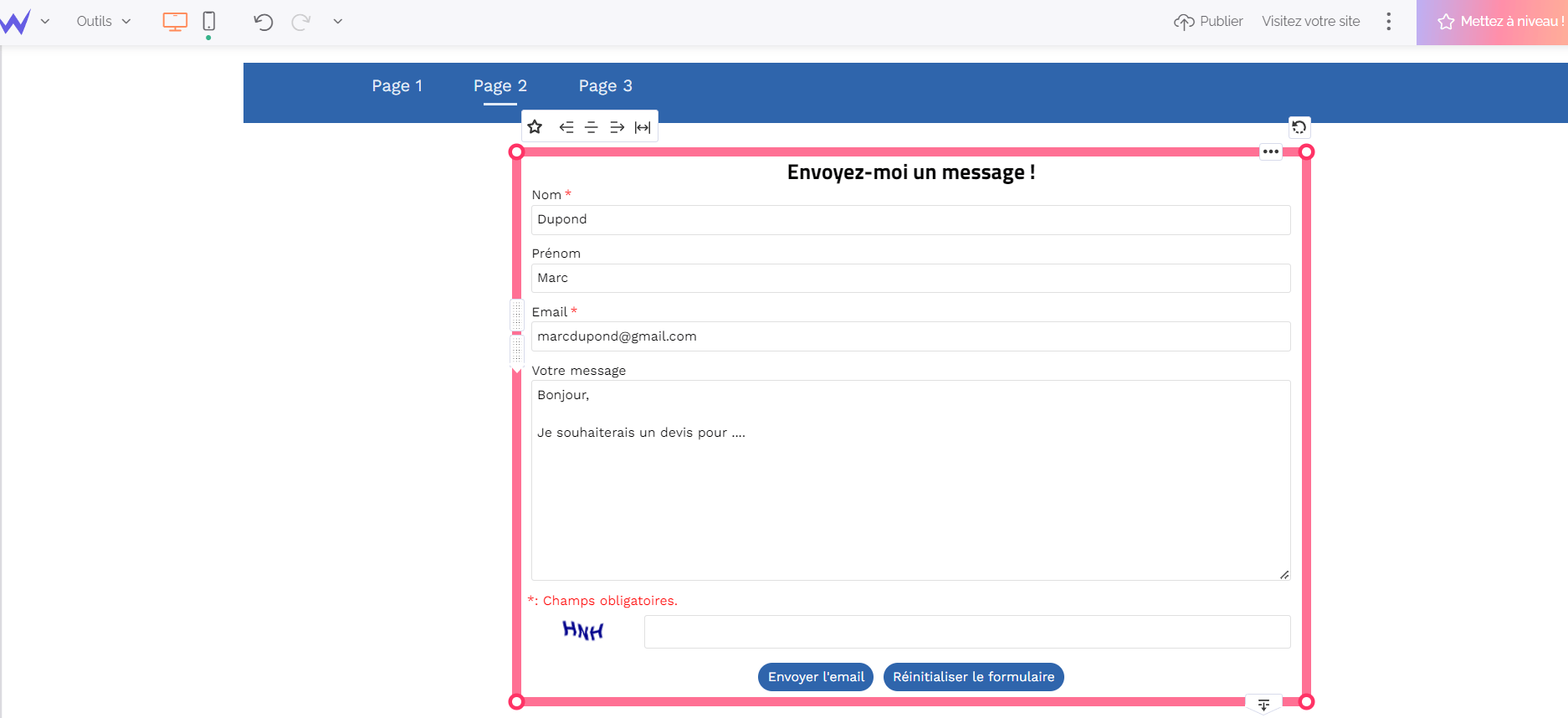
Liens vers les réseaux sociaux.
A vous de jouer maintenant
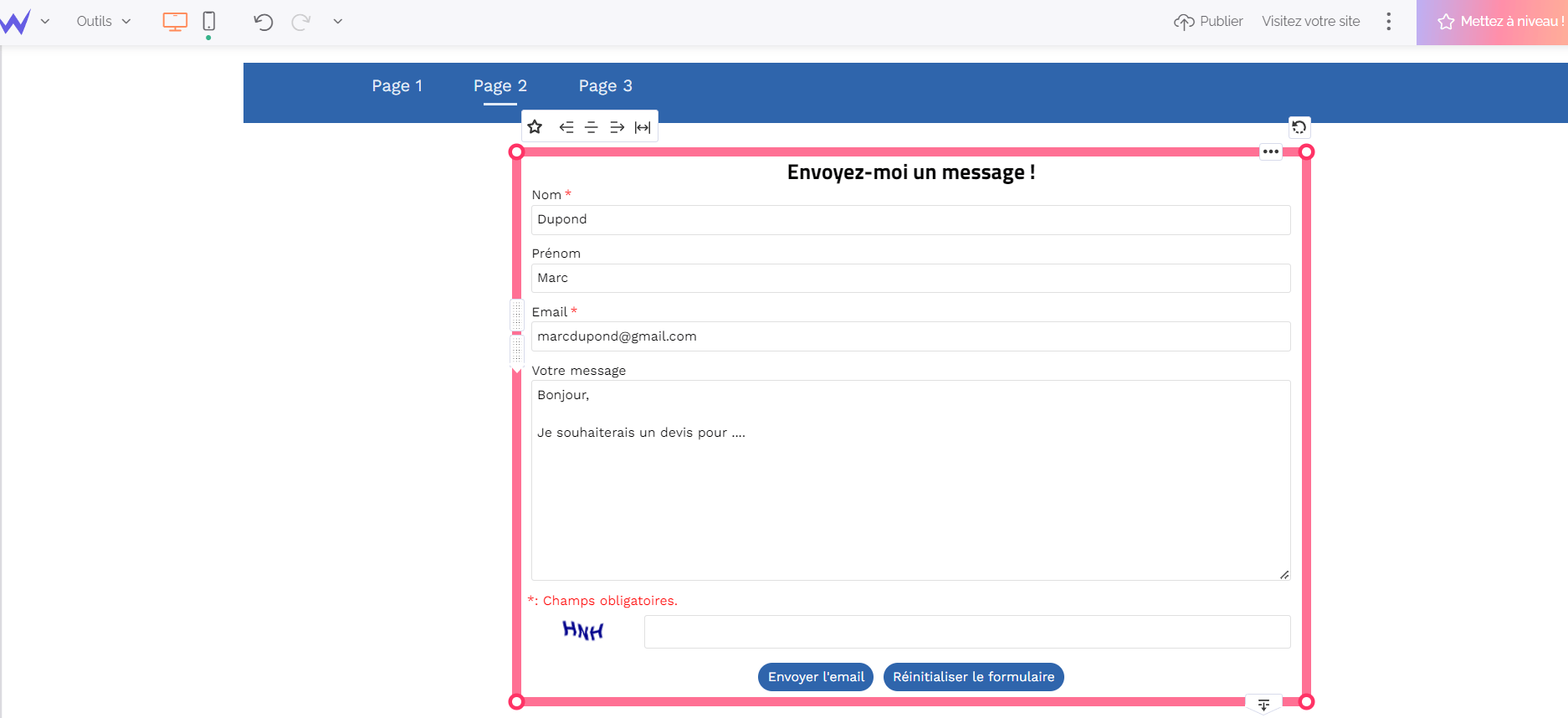
Vous trouverez toutes ces fonctionnalités (et bien plus encore !) dans notre éditeur de site, au niveau des modules, sur l'onglet de contenu.
-
Optimisation du référencement (SEO)
Le référencement désigne les techniques qui permettent d’être visible dans les pages de résultats des moteurs de recherche. Vous observerez :
-
L'utilisation de mots-clés pertinents dans le contenu.
-
L'organisation des balises HTML (nom de domaine, URL personnalisée, titres et méta-descriptions pour les moteurs de recherche, etc.).
-
La présence de backlinks et de partages sociaux.
-
Expérience-utilisateur (UX)
L’expérience-utilisateur regroupe les techniques utilisées pour rendre la navigation facile et agréable pour les visiteurs. Ce peut être par exemple :
-
Localisation et personnalisation
En tant que professionnel, il faut veiller à s’adapter à son audience, quelle qu’elle soit. Notamment au travers de :
-
La mise en avant des informations locales pertinentes.
-
La personnalisation en fonction des préférences de l'utilisateur (langue, emplacement, etc.).
-
Stratégie digitale
Un site internet, pour être efficace, doit être convaincant pour les visiteurs comme pour Google. Analysez les dimensions suivantes chez vos concurrents :
-
La fréquence et la qualité des publications (blog, actualités…)
-
La cohérence de la voix et du ton utilisés à travers le site.
-
L'intégration de stratégies de marketing de contenu (newsletters, livres blancs, ebooks, etc.).
➡️ En analysant ces aspects sur les sites de vos compétiteurs, vous pourrez trouver des inspirations pour créer un site professionnel qui répond aux besoins et aux attentes de vos clients, tout en se démarquant de la concurrence.
Créer un site
La création du contenu pour votre site web est un sacré travail, mais un peu de planification rendra le processus plus facile à gérer.
Commencez par vous demander…
…Quel est l'objectif de votre site web ?
Réfléchissez à la situation globale de votre site web. Quelle est sa place dans votre stratégie marketing et commerciale générale ? Par exemple, sera-t-il au cœur de votre activité ? Ou s'agit-il simplement d'une carte de visite digitale, qui vous permet de dire que vous êtes présent en ligne ?
Cela vous aidera à vous faire une idée de vos besoins en matière de création web. Il est probable que plus votre site internet sera au centre de votre stratégie, plus vous devrez y inclure d'informations et de pages.
Idées création de site internet : de quelles pages aurez-vous besoin ?
Une fois que vous saurez clairement comment vous situez votre site web par rapport à l'ensemble du tableau, vous aurez une idée plus précise des pages dont vous aurez besoin.
Quels sont les mots-clés importants ?
Il est temps d'entrer dans les détails. Quels mots-clés les internautes utiliseront-ils pour trouver votre site web ?
Pour dénicher des requêtes intéressantes, nous vous invitons à consulter les suggestions de Google Search, les réseaux sociaux, ou encore des sites comme answerthepublic.com. Ce sont de bons moyens de découvrir les choses que vos clients et prospects veulent vraiment savoir, plutôt que les choses que vous pensez qu'ils veulent savoir.

Ensuite, demandez-vous d'où viendront toutes les informations du site.
Prenez chaque page à tour de rôle, et réfléchissez à ce que vous devez y inclure, et à ce que vous voulez que les gens fassent une fois qu'ils ont fini de la lire. Il peut s'agir simplement de naviguer vers une autre page ou de prendre contact avec vous.
Existe-t-il des documents contenant les détails dont vous avez besoin, même s'ils doivent être réécrits ou restructurés ?
Pour rassembler les informations nécessaires à la rédaction de votre contenu web, pensez notamment à fouiller :
-
Votre ancien site internet si vous en aviez déjà un,
-
Votre fiche d'établissement Google,
-
Les sites d'avis-clients sur lesquels vous figurez,
-
Vos présentations de projets,
-
Vos photos et vos documents d’entreprise,
-
Les articles de presse qui parlent de vous,
-
Vos flyers, brochures, prospectus et tout imprimé pertinent,
-
Votre page Facebook et vos autres comptes de réseaux sociaux
-
Votre logo et votre ancien nom de domaine…
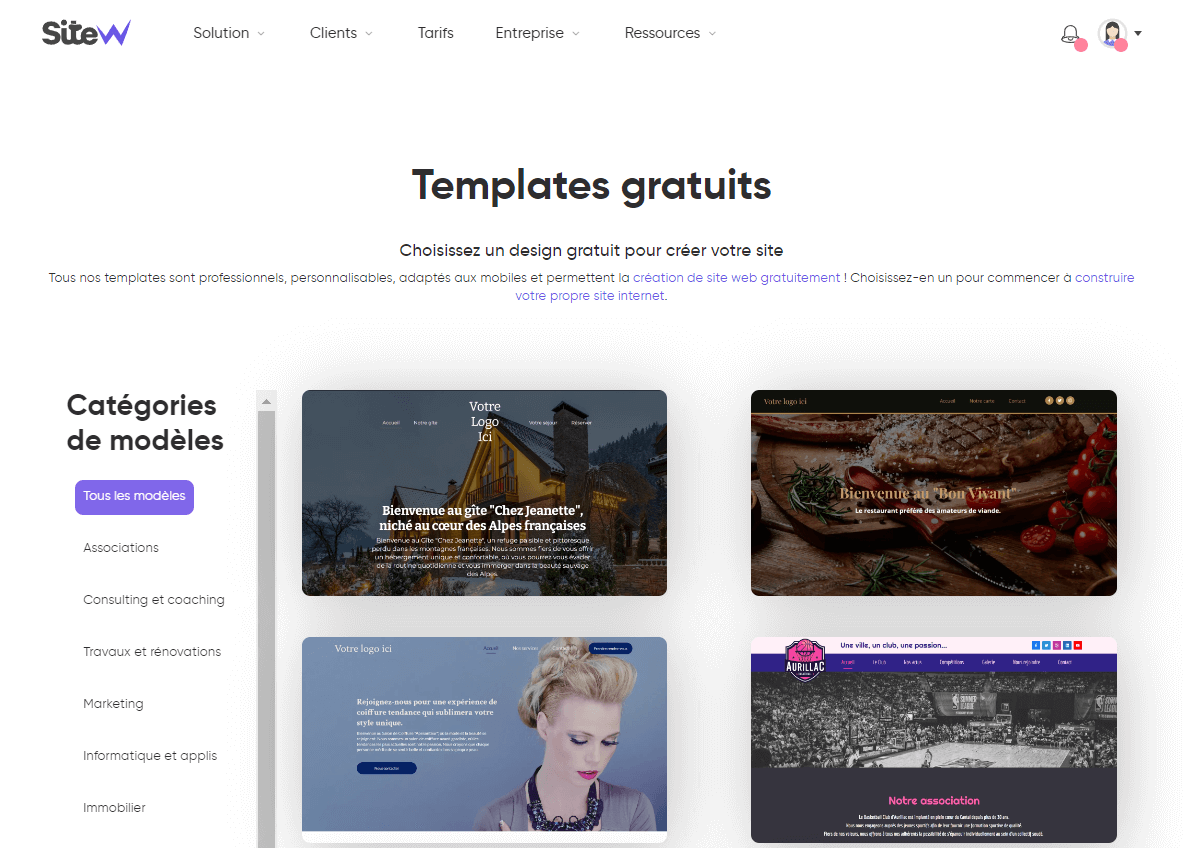
Maintenant que vous connaissez vos besoins en matière de création web : commencez par sélectionner le template qui vous correspond le mieux parmi les designs de notre plateforme.

Ensuite, pour ajouter votre propre contenu sur notre éditeur de site, rien de plus simple : il vous suffit de glisser-déposer, à l’aide de la souris, toutes les fonctionnalités (appelées modules), que vous trouverez à gauche de votre écran.
Puis, une fois placés sur votre page web, vous pourrez les paramétrer au même endroit, en toute simplicité.
Lancez-vous, c'est gratuit !
Et maintenant place aux inspirations design pour votre site web… 💭💡
Créer le design de son site internet : les principes élémentaires
Avant toute chose, voyons quelques règles de base pour créer un site design.
Avant de vous lancer, et en particulier si vous débutez, gardez bien en tête cette idée essentielle : toujours privilégier la clarté.
Avant tout, créer un design de site clair
Sur un site internet, votre objectif premier est de faire passer vos messages, vos valeurs et de convaincre et fidéliser vos visiteurs.
Ceci, vous ne devez jamais le perdre de vue. Y compris, bien sûr, lors de l’élaboration du design de votre site web. Mais il n'est pas toujours simple d'établir sa charte graphique. Pour vous aider, on vous dévoile quelques astuces...
Comment clarifier son design ?
-
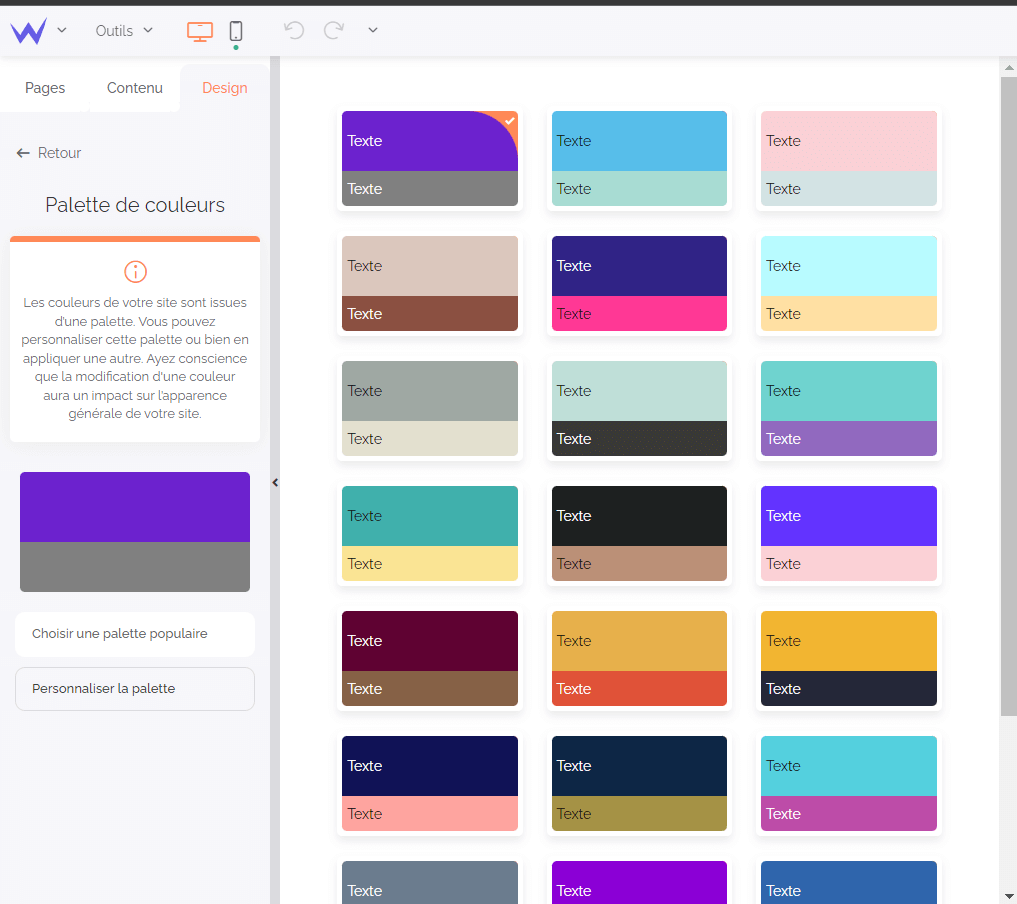
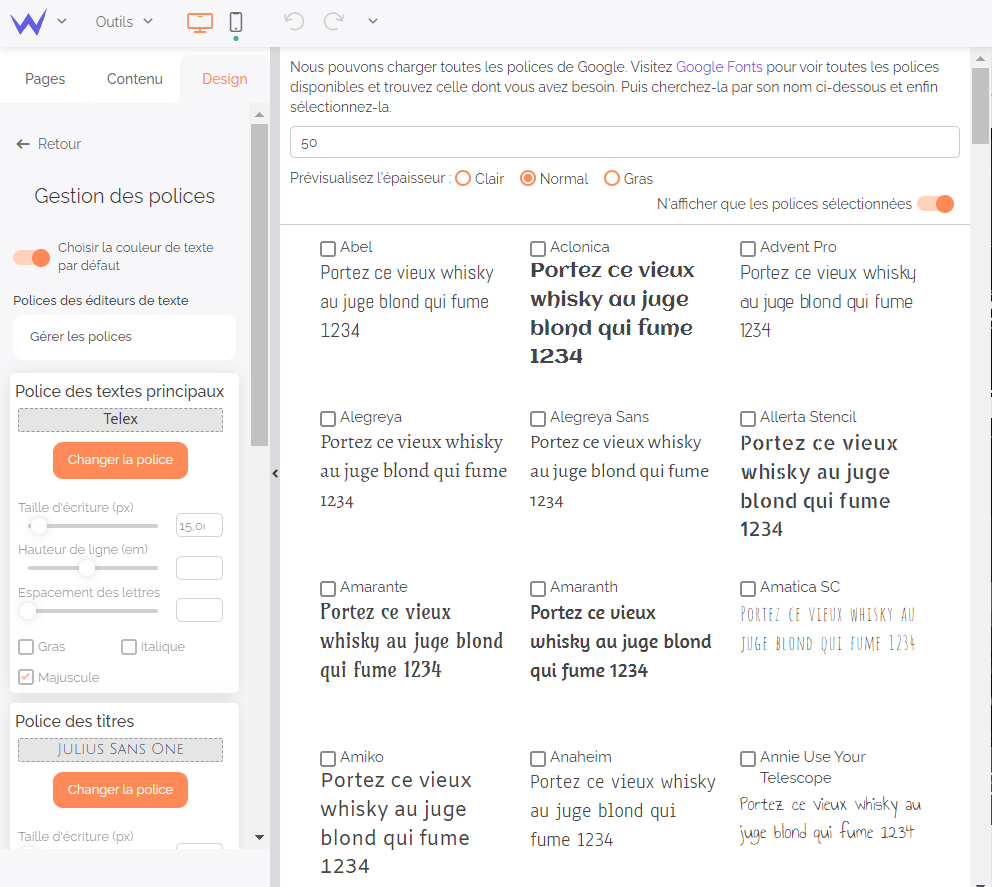
Ne pas utiliser plus de trois polices et couleurs différentes
-
Fractionner et structurer les pages à l’aide de paragraphes, de titres, mais aussi en utilisant des outils graphiques (bandes, lignes de séparation, images en pleine largeur d’écran, illustrations, fonds de couleurs pour créer des sections visuelles…)
-
Utiliser des éléments de navigation : header, menu, pied de page, boutons, liens…
-
Toujours rester mesuré, ne pas surcharger les pages : pas de pavés de texte trop longs, pas trop de visuels, pas trop d’animations ni de liens…
Créer un design web en accord avec votre marque
Deuxième impératif pour votre design : soyez cohérent avec vos valeurs.
Par exemple
Si vous gérez un studio de danse, utiliser de grosses polices massives et des couleurs très franches (bleu roi, rouge vif...) ne sera peut-être pas super évocateur. A l’inverse, des couleurs sobres (gris, rose pale, noir…) et une police fine et élégante seront tout à fait appropriées.
Votre design doit représenter votre marque en un clin d'œil. On n’y pense pas forcément, mais on peut dire énormément de choses à travers le design d’un site.
Par exemple, si vous vendez des vêtements écologiques, une mise en page faisant la part belle aux teintes vertes (rappelant la végétation), beiges et ocres (suggérant la terre), avec des superbes images de nature, évoquera cet aspect engagé.
De plus, un graphisme net, propre et carré indiquera immédiatement le sérieux et le professionnalisme.
Le design, c’est aussi savoir être dans l’air du temps. Donc, restez à la page en vous tenant au courant des
tendances web design. 💥
Inspiration web design pour site web : quelques exemples
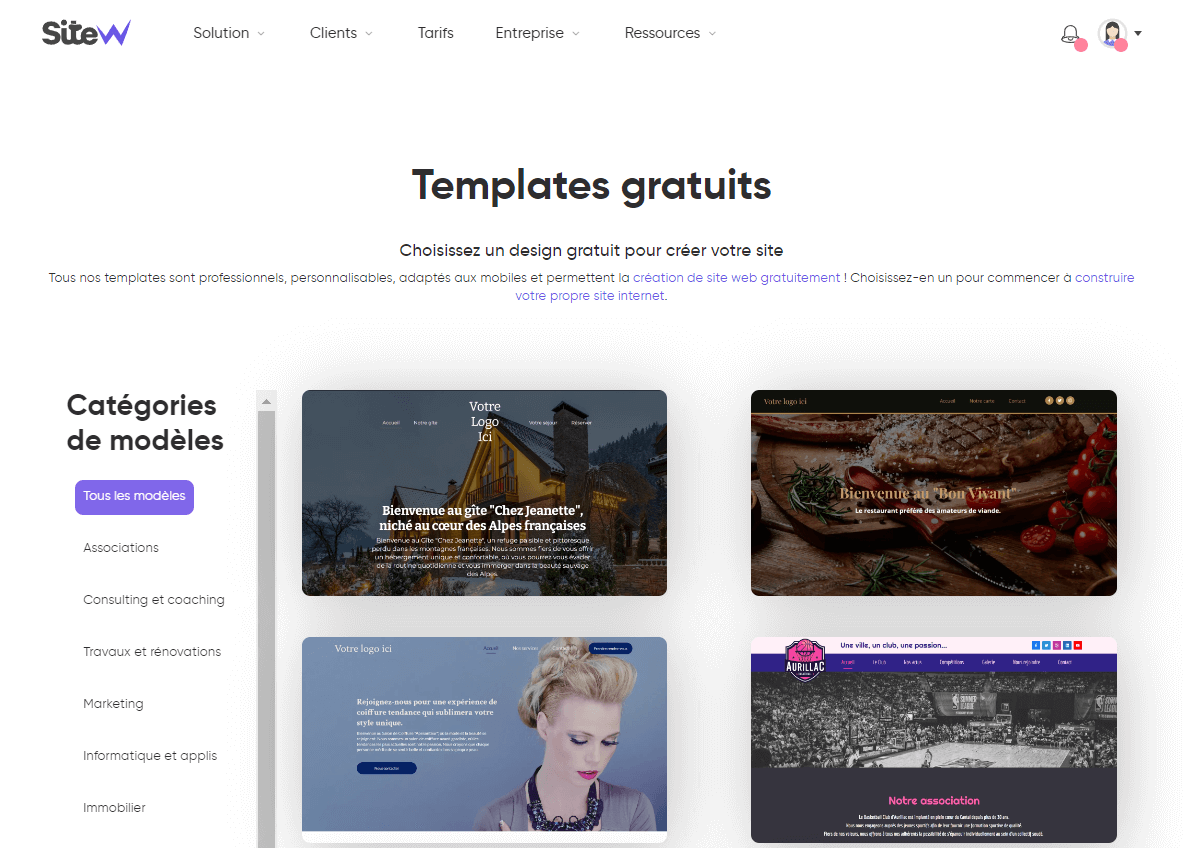
Voici quelques exemples illustratifs de sites internet avec des design au top 🥇, qui ont été créés sur notre plateforme. Vous pourrez y repérer aussi bien les tendances du moment, que l’application des principes fondamentaux.

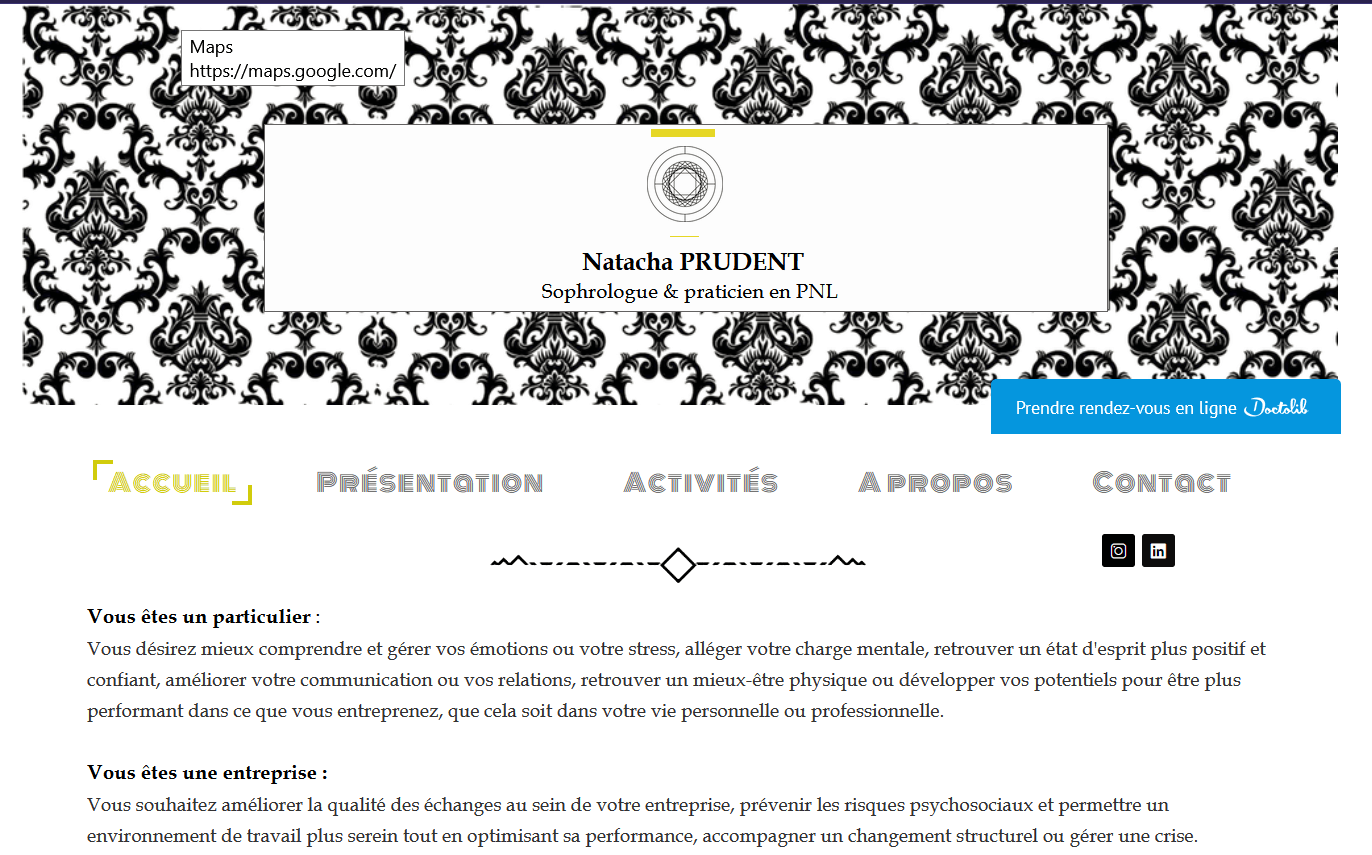
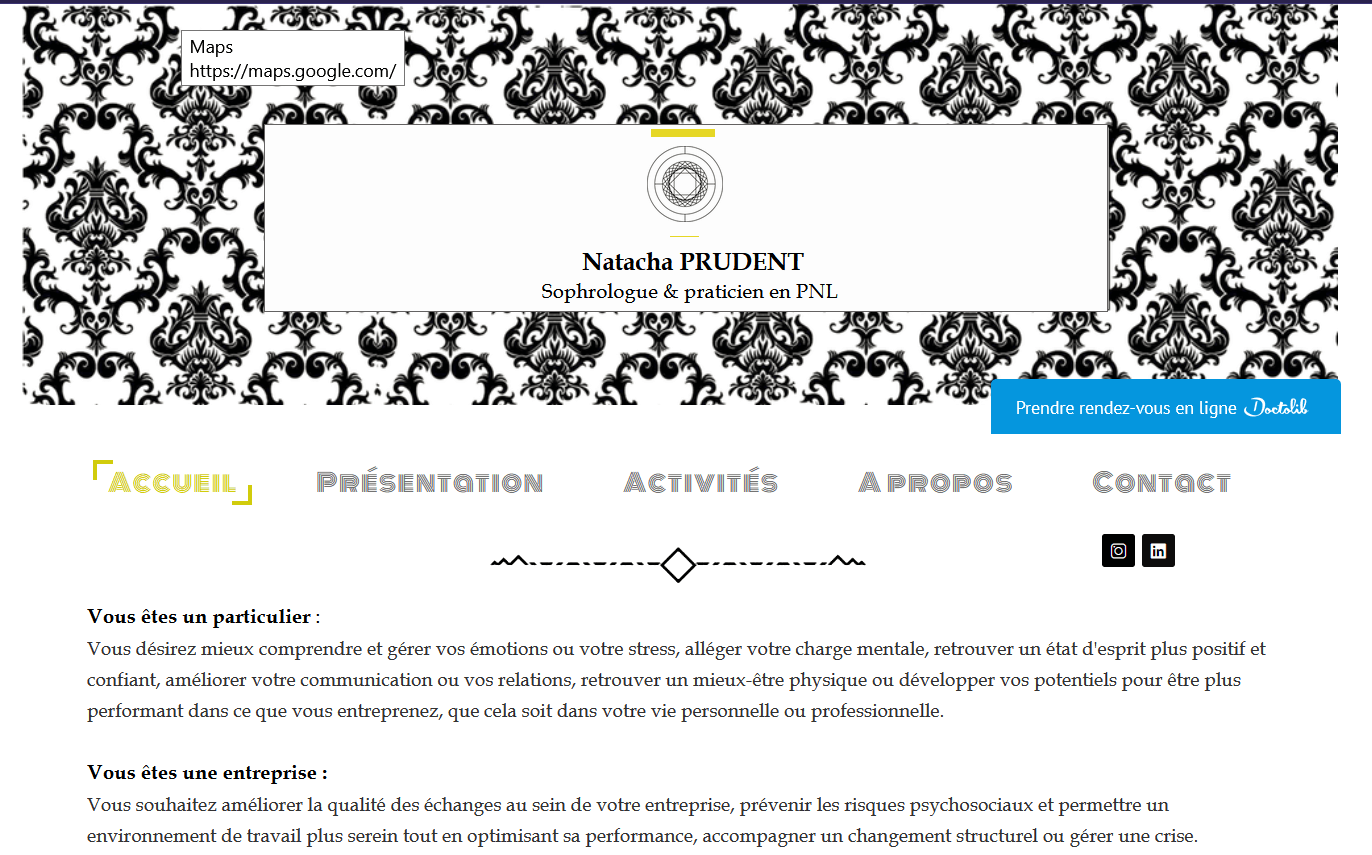
👉 Ce site internet de sophrologue, construit avec notre outil, présente un fond texturé un peu vintage tout à fait dans les tendances actuelles. Vous remarquerez également la sobriété de la présentation, permettant une grande clarté dans la transmission de l’information.

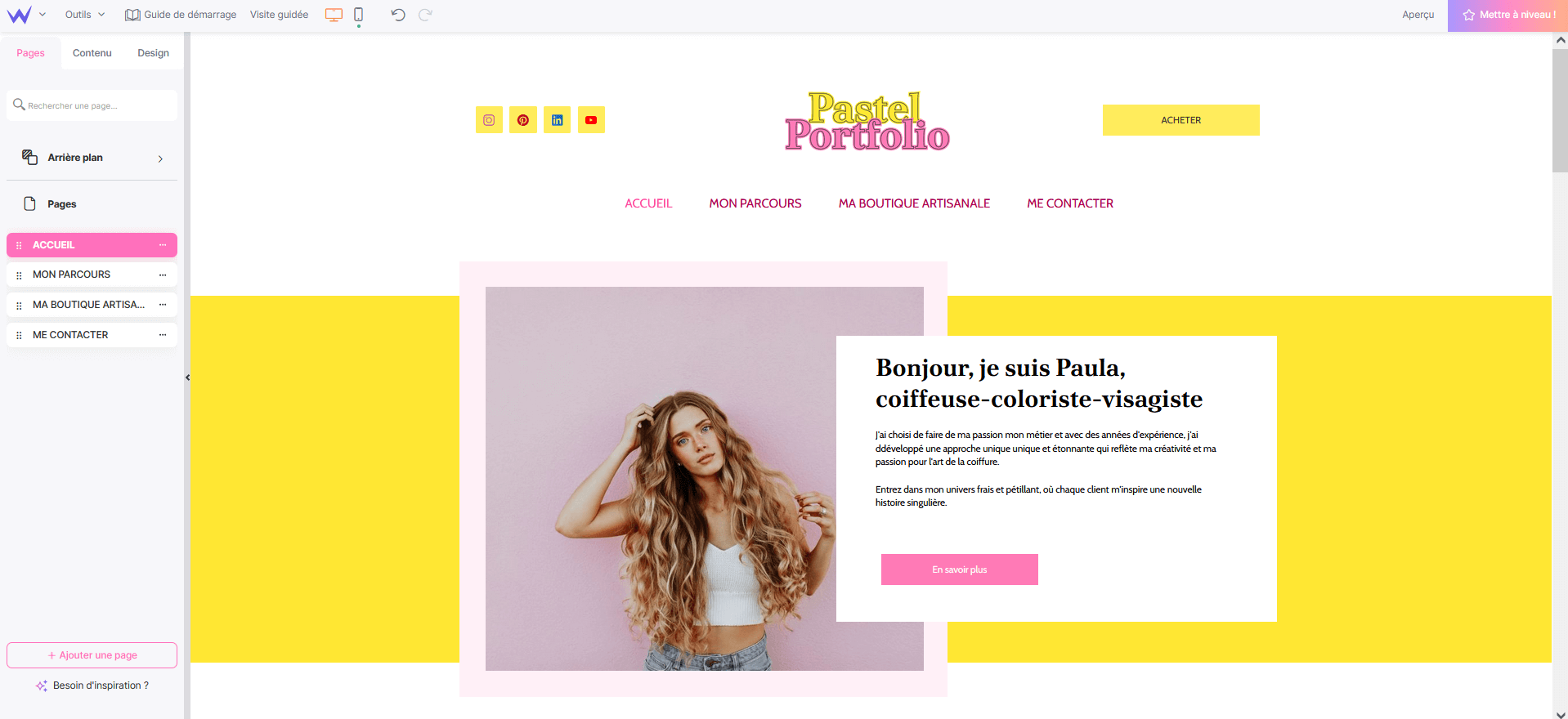
📸 Cette page d’accueil d’un studio de photographie est un parfait exemple de mise en page minimaliste, avec un choix de police original et marquant.

🐄 Ce joli site internet, élaboré sur notre plateforme, a parfaitement choisi ses couleurs : les tons verts et bruns évoquent la nature, et le graphisme sobre reflète bien le sérieux et la fiabilité de cet e-commerçant, éleveur de viande biologique.

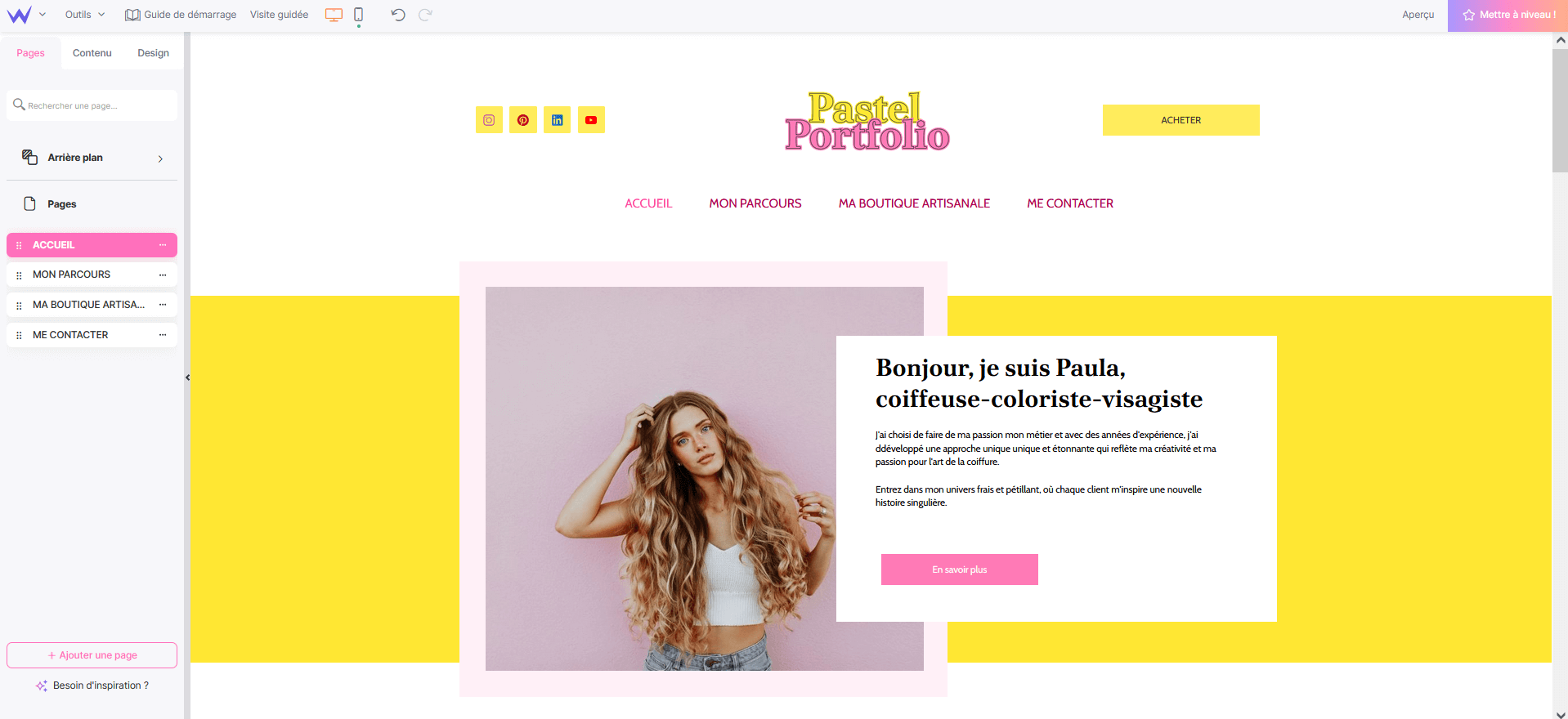
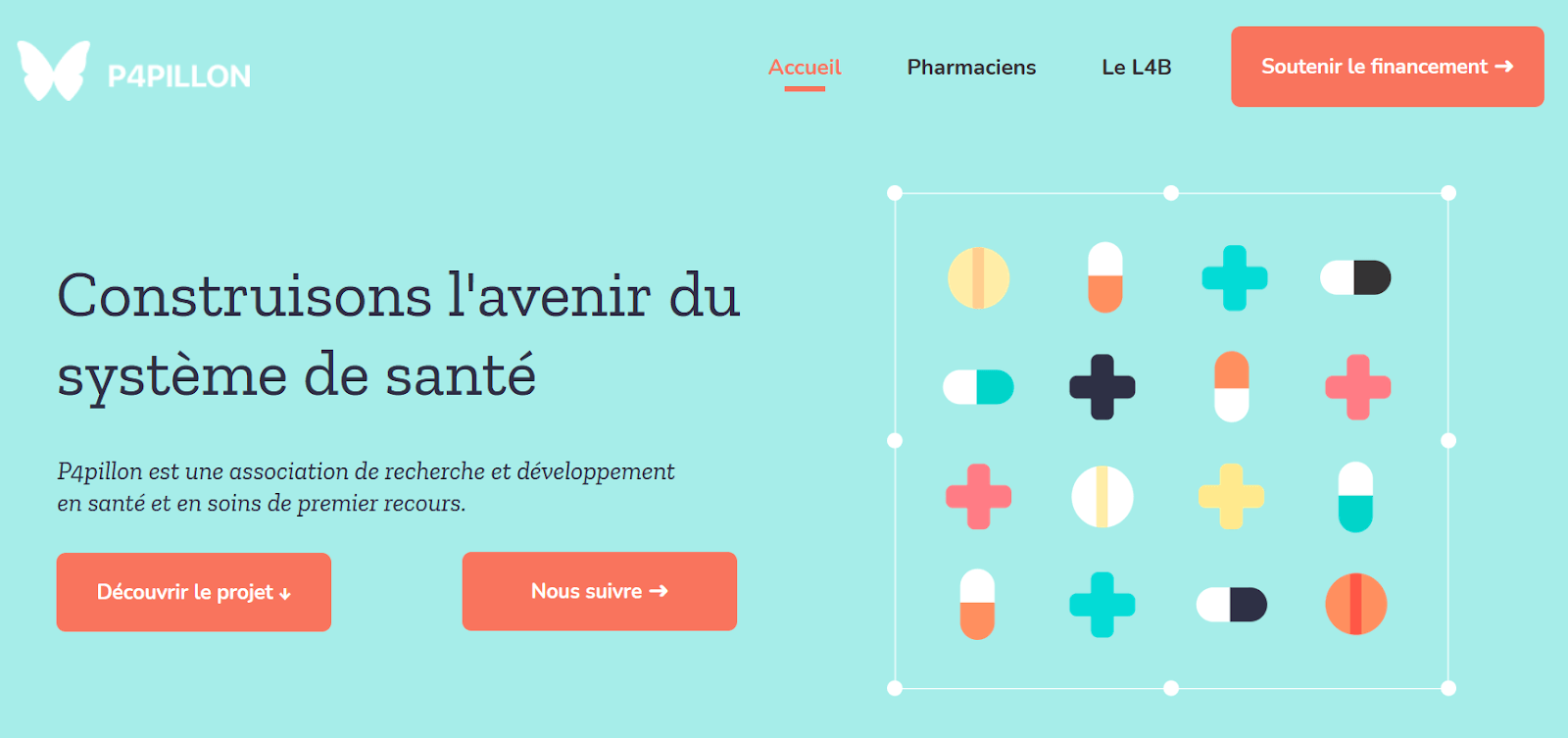
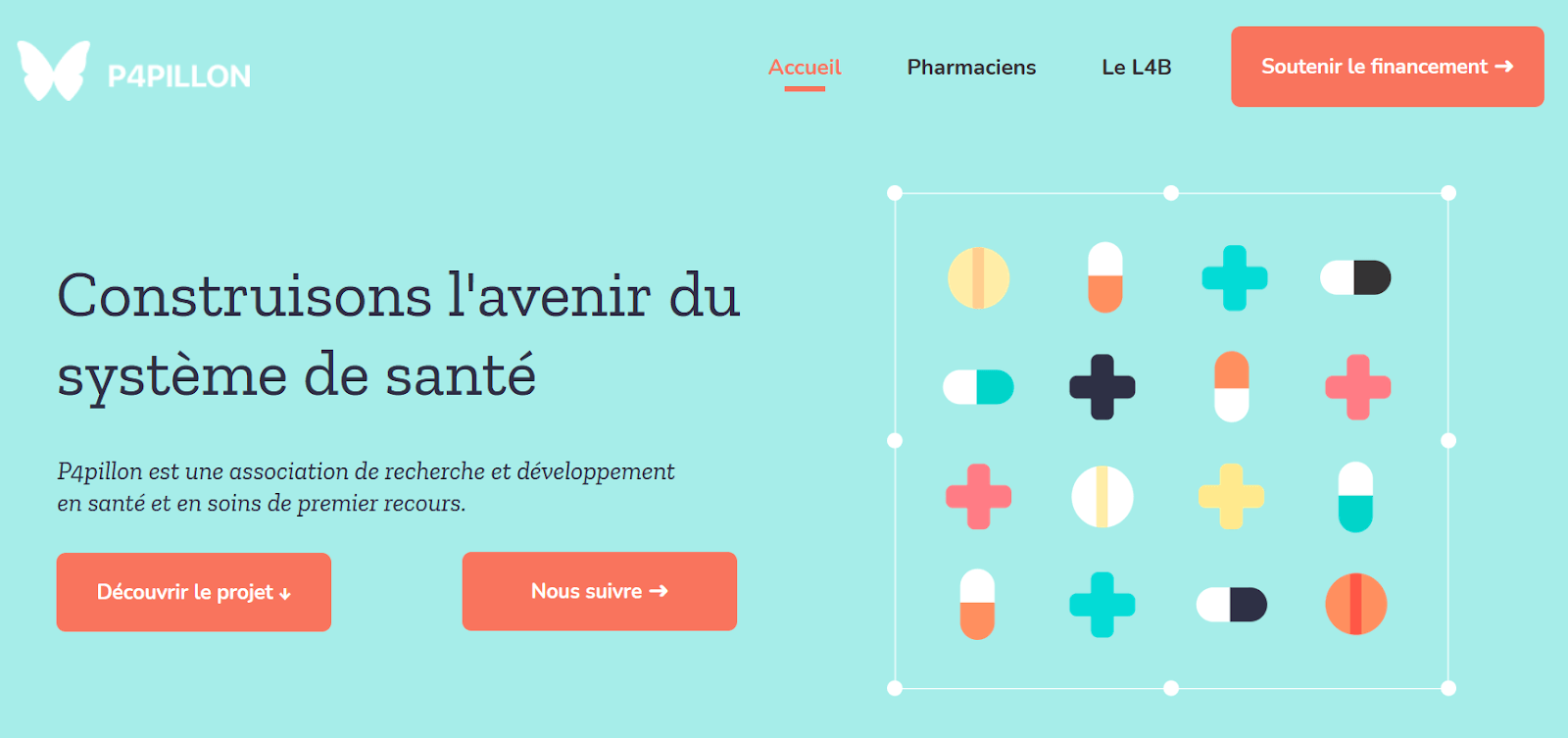
💊 Ce site associatif très réussi (que nous avons la chance de compter dans notre communauté web) présente un design qui combine couleurs pastel (très en vogue actuellement) et dessins vectoriels. Cela lui confère une petite touche sympathique et conviviale, qui rassure et dédramatise, juste ce qu’il faut, le côté “santé”.

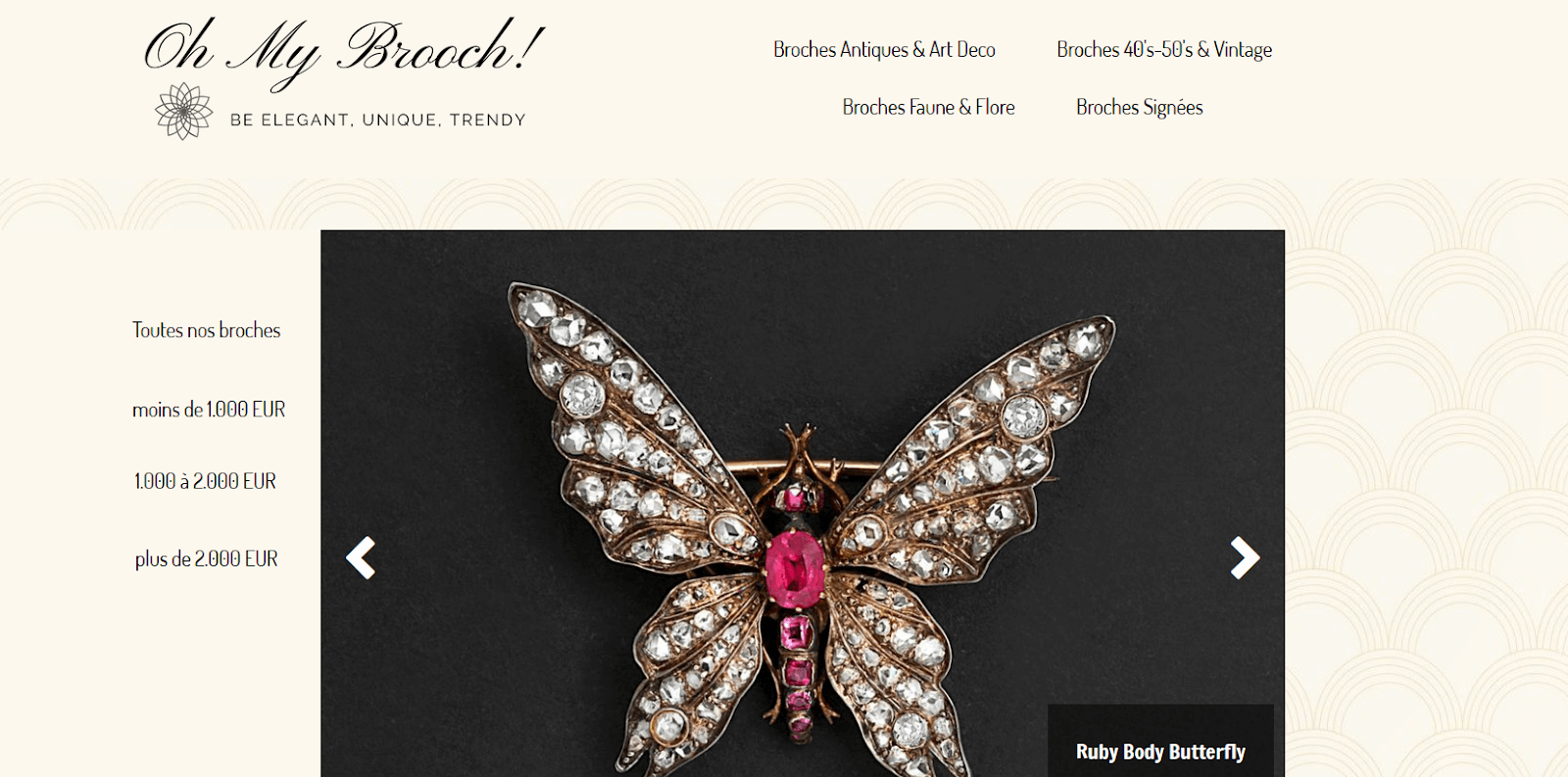
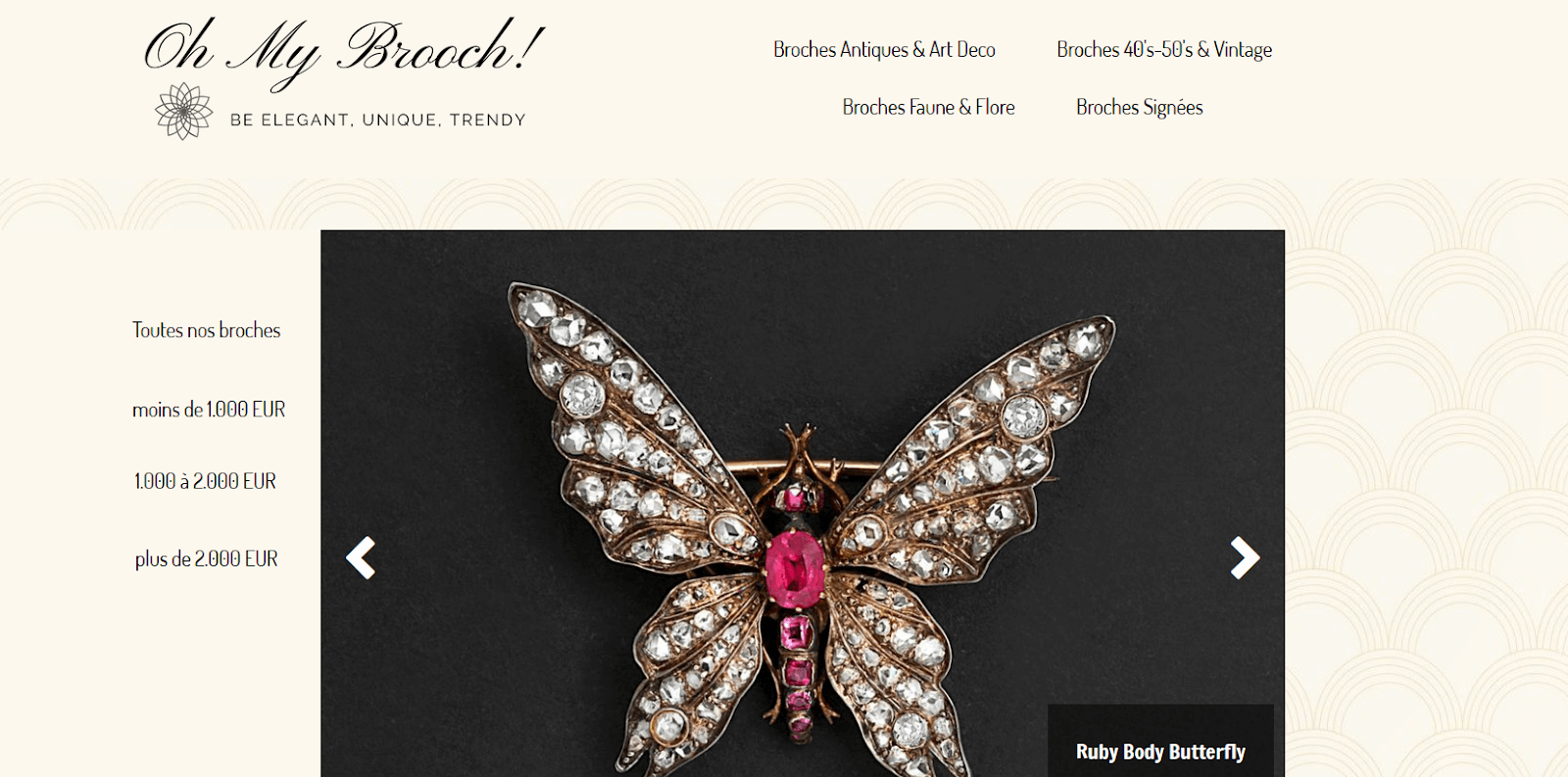
💍 Un choix de polices, de couleurs et de graphisme parfait pour ce superbe site web de bijoux antiques : classe et élégance prédominent dès le premier coup d'œil, avec ces fontes fines et aériennes, et ces textures beiges très discrètes et raffinées.

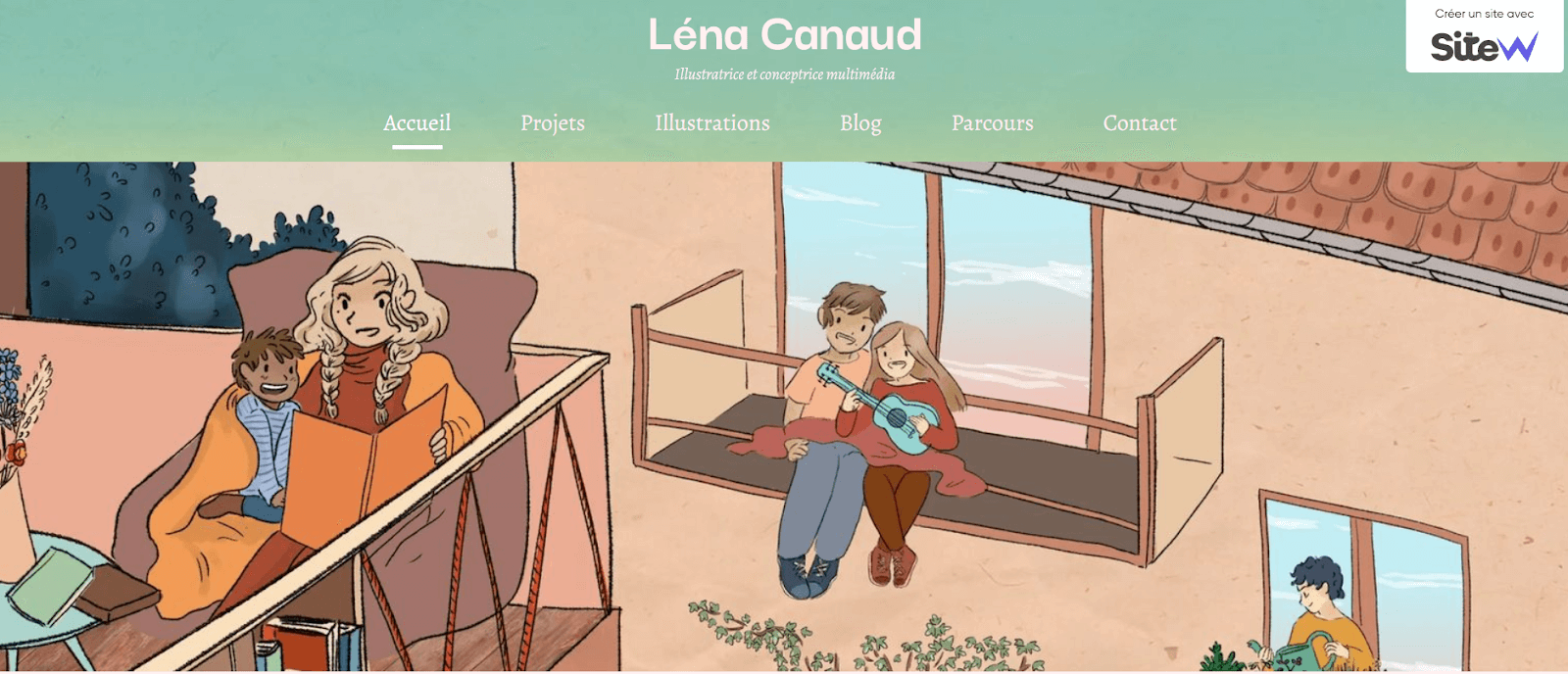
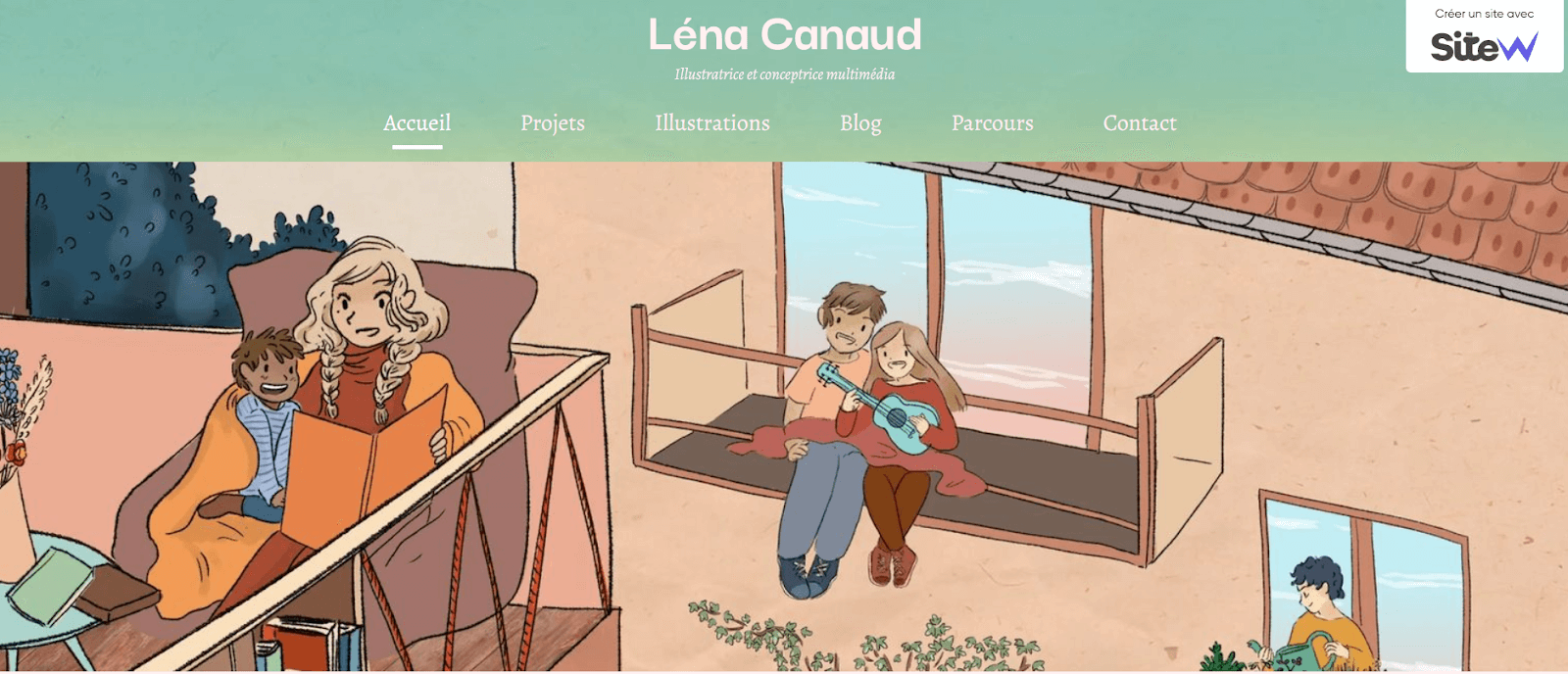
🖼️ Ce site internet d’illustratrice (réalisé chez nous) montre un exemple chaleureux de dessins personnalisés. Cela permet de donner une impression un peu intimiste et rêveuse, tout en conservant le côté artistique.

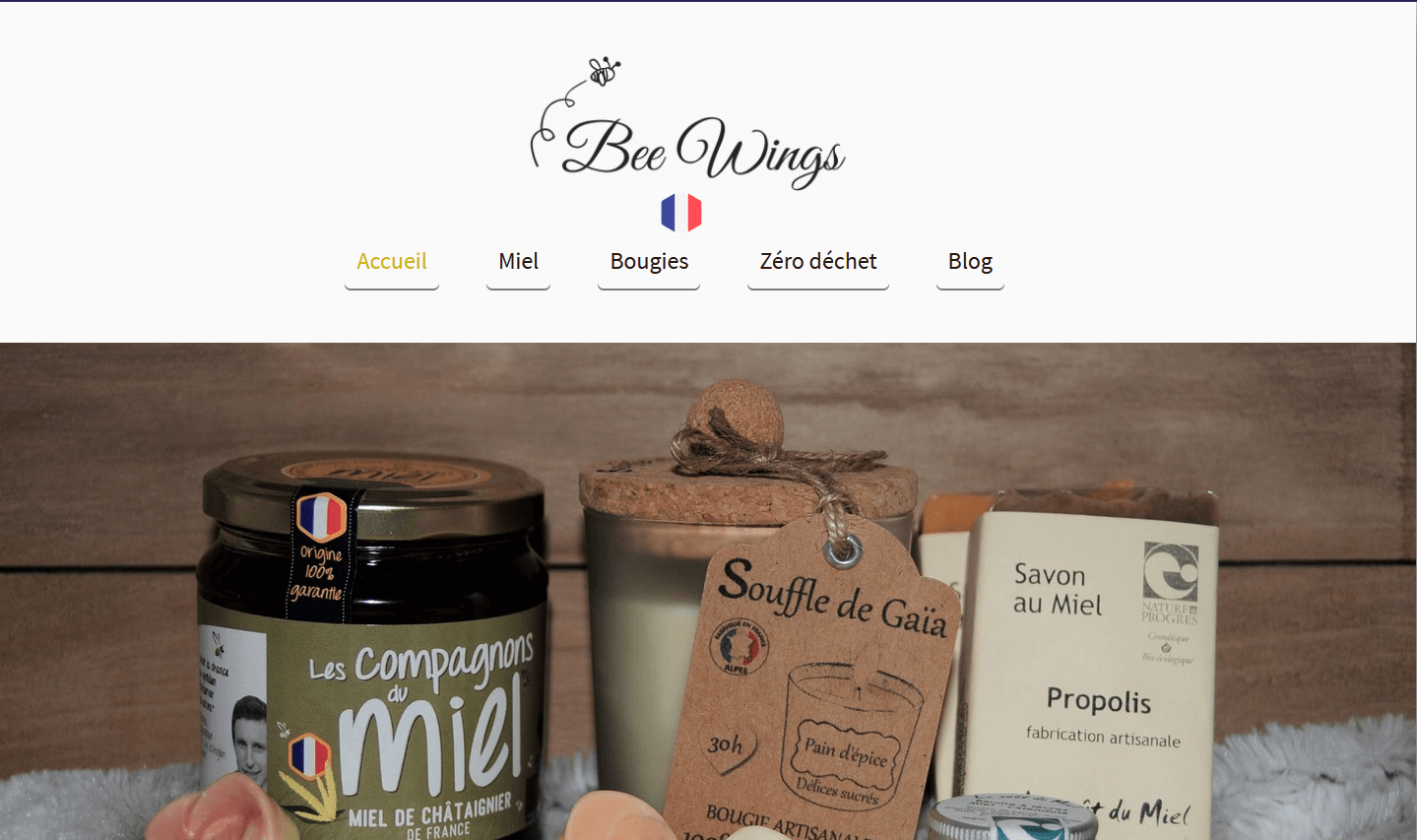
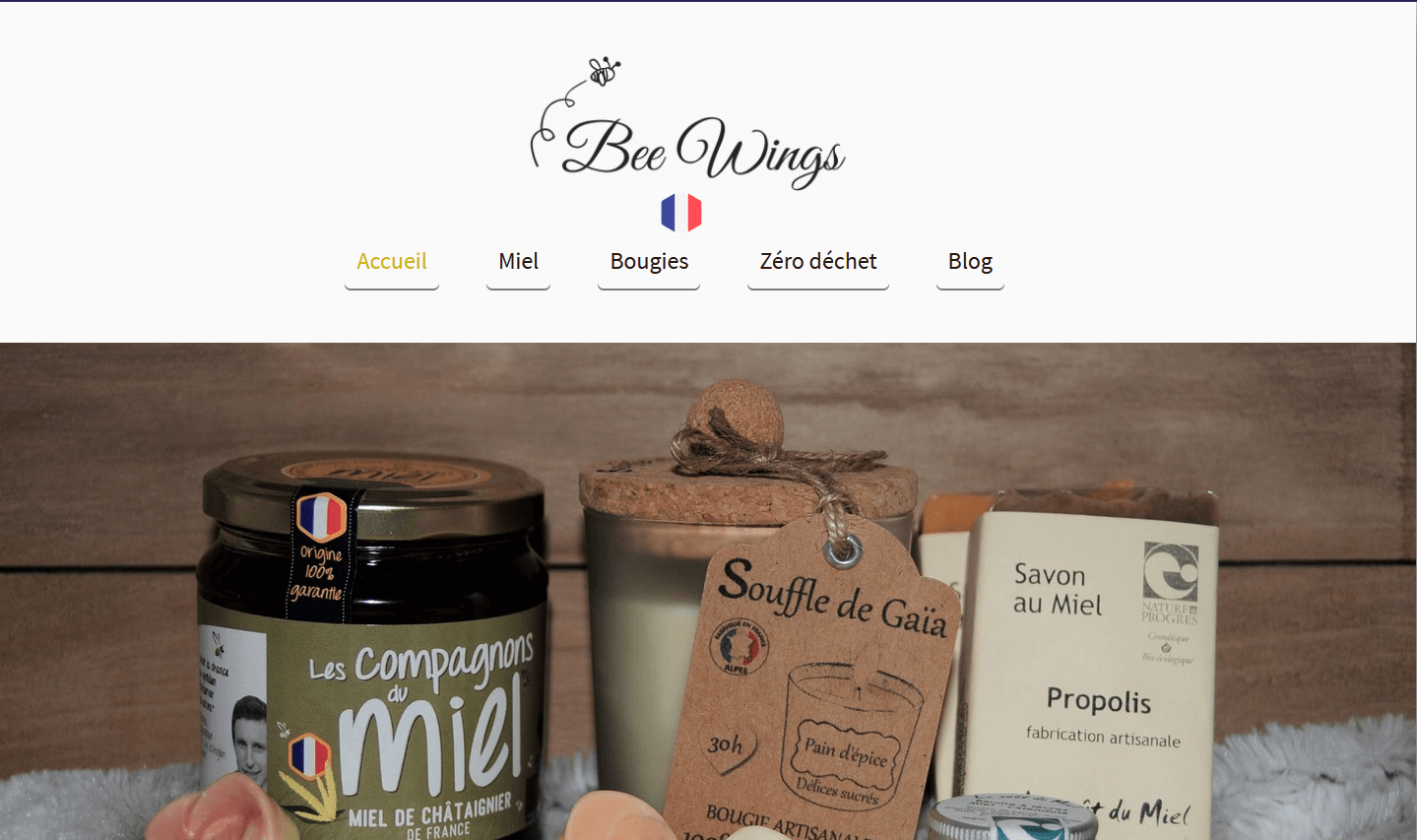
🍯 Sur ce site vendant des produits de la ruche, vous remarquerez sur cette page d’accueil particulièrement efficace, que beaucoup d’informations essentielles sont données en très peu d’espace.
En un simple regard, vous savez que :
-
les produits sont français (grâce au drapeau),
-
ils sont écologiques (mention “zéro déchet” dans le menu),
-
les vendeurs sont fiables et pros (le menu est bien clair, les photos impeccablement soignées),
-
Il s'agit d’une petite entreprise de dimension humaine, à l’écoute de sa clientèle (police manuscrite et petit dessin d’abeille fait à la main).
...Et maintenant, c’est à vous de prendre pinceaux et palettes ! 🎨🖌️
Vous vous dites peut-être : “Ils sont bien jolis tous ces designs, mais je fais comment pour, moi aussi, en créer un qui me plait vraiment ?”.
Eh bien, ne vous inquiétez pas, avec de bons outils, vous y arriverez sans mal.
Laissez-nous vous expliquer comment…
Sur notre plateforme, nous mettons à votre disposition des outils faciles à utiliser, pour matérialiser vos projets de conception.
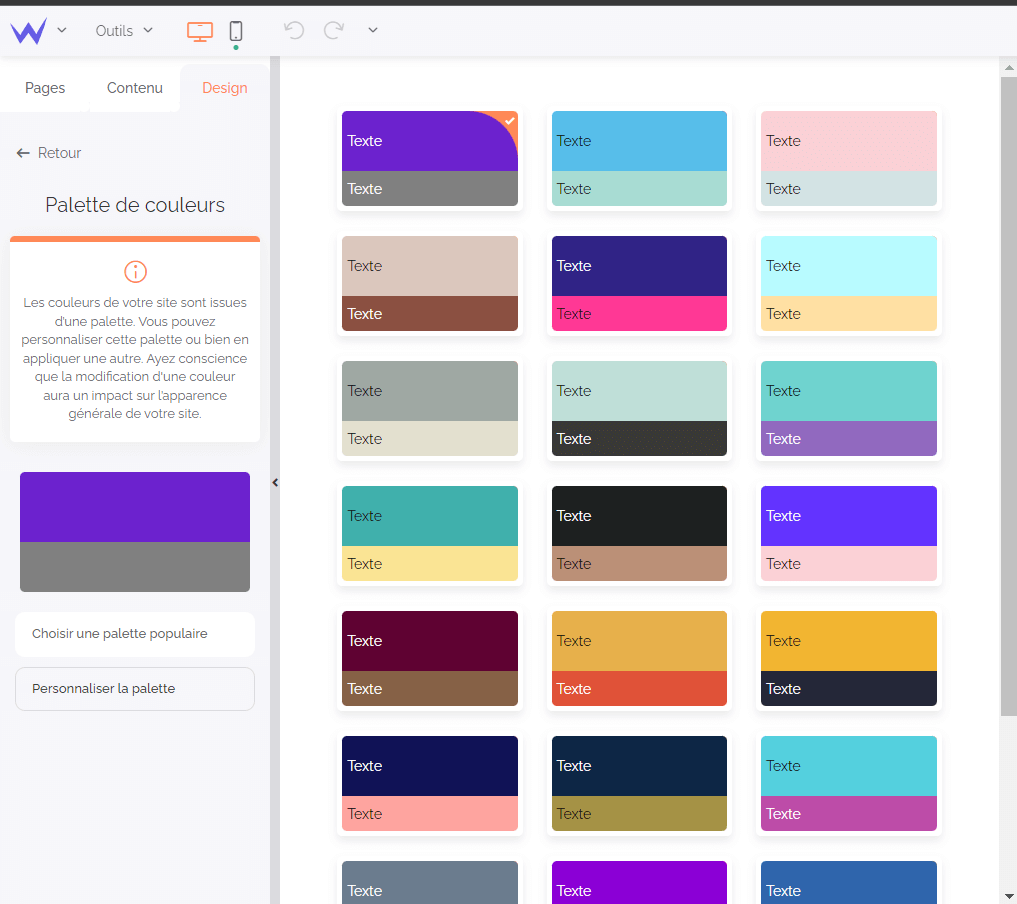
👉 Pour créer le design général de votre site
Tout d’abord, comme déjà dit, vous pouvez partir d’une base (un gabarit de site, appelé “template”) qui correspond à vos besoins.
N’oubliez pas que vous pouvez tout modifier de A jusqu’à Z. Donc, une fois dans l’éditeur, cliquez sur l’onglet de design : c’est ici que vous pourrez gérer tous les paramètres liés à l’apparence de votre site.
Notamment :

-
Le pied de page
-
La barre mobile
-
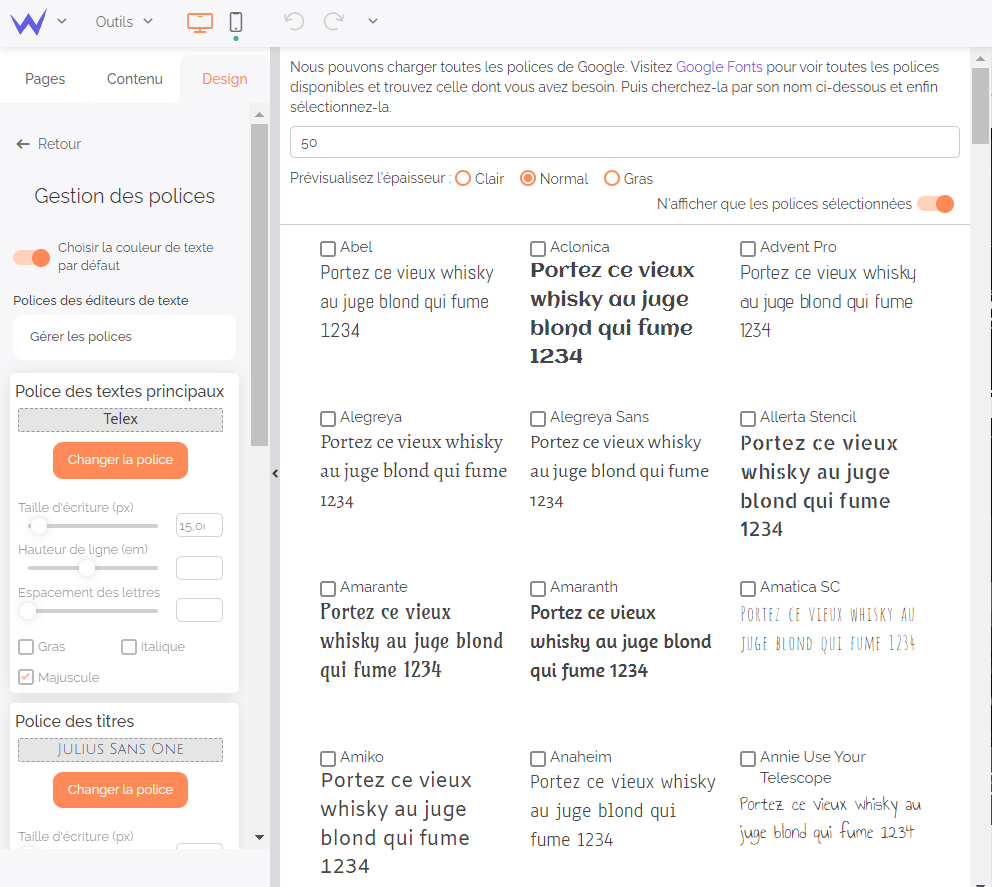
Les polices de caractère

Cela vous permettra, et c’est essentiel, d’harmoniser le design de votre site dans son ensemble, en quelques clics seulement.
Ajouter des éléments de design spécifiques
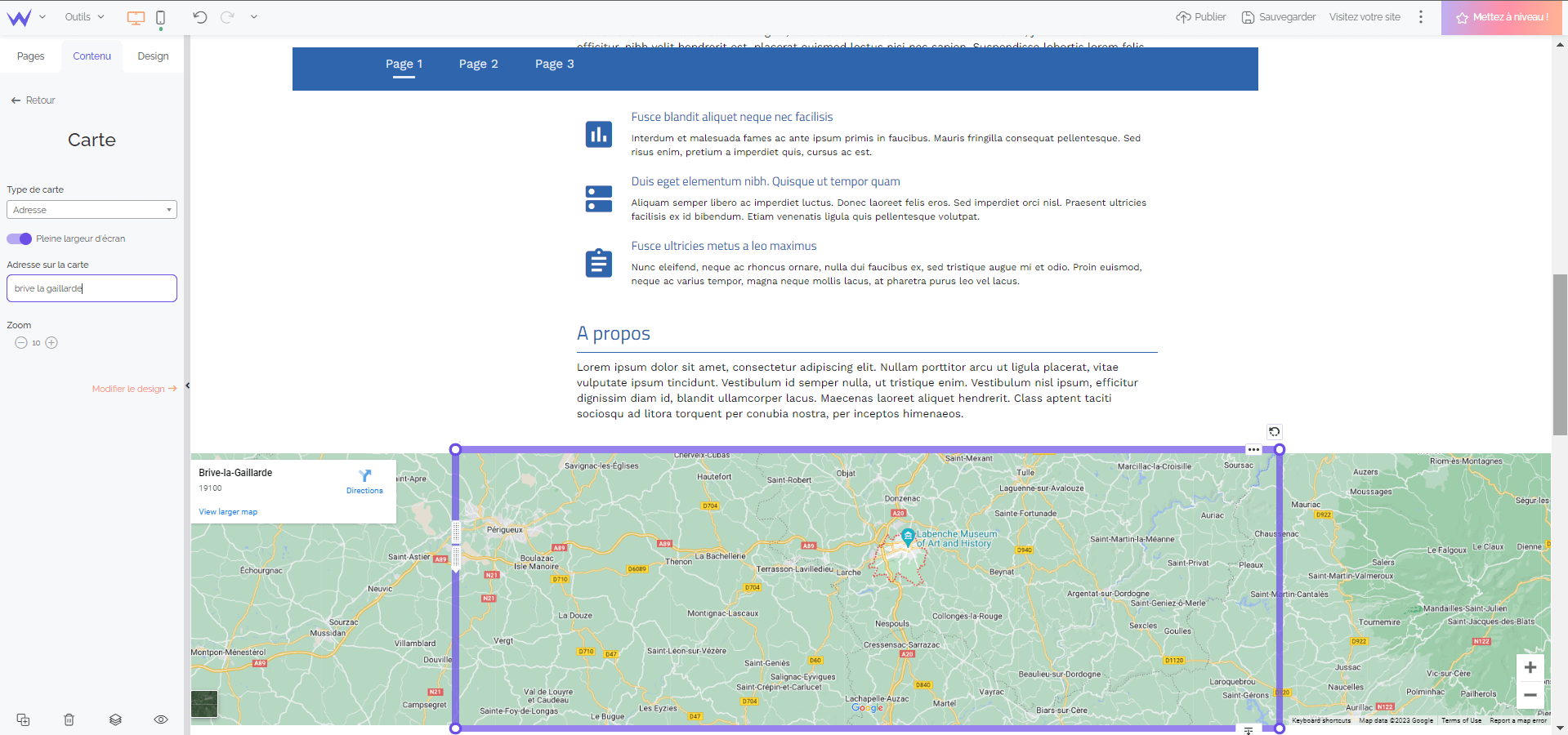
Vous trouverez également des outils graphiques qui vous serviront à mettre vos informations en valeur sur vos pages.

Il s’agit de liens incitant le visiteur à réaliser des actions spécifiques (achat, visionnage, téléchargement, lecture, etc). Un indispensable de votre stratégie digitale !


-
Avec le module Forme, vous intégrez différentes formes géométriques ou organiques, que vous pourrez configurer au niveau des couleurs, des bordures, des ombres…
N'oubliez pas
Pour chaque module quel qu’il soit, vous avez la possibilité de cliquer sur l’onglet de design et d’appliquer un style prédéfini personnalisable ou de créer un nouveau style.
Vous avez maintenant de l’inspiration pour concevoir un web design au top niveau. Mais également des idées pour construire un site internet parfaitement optimisé pour votre activité, présentant la structure et les informations ad hoc. 👍
...Vous allez faire des envieux ! A bientôt sur le web ! 👋

.jpg)